Augmented Reality App

My Role
UI design, UX design, Wireframe, Mock up, Interaction design
Summary
The project involves the development of AR mixed social platform app designed primarily for marketing events, museum AR tours, and other similar experiences. “RabbitHole” refers to the story of a rabbit (user) jumped into a wonderland (AR world) through a hole (the app).
It's all about
As the sole designer on the project, my role was to conceptualize and create an immersive of both provider interface and user interface that seamlessly connects the digital world with the physical environment. But for this case study, I will only focus on the user interface, also known as a landing experience to the wonderland.
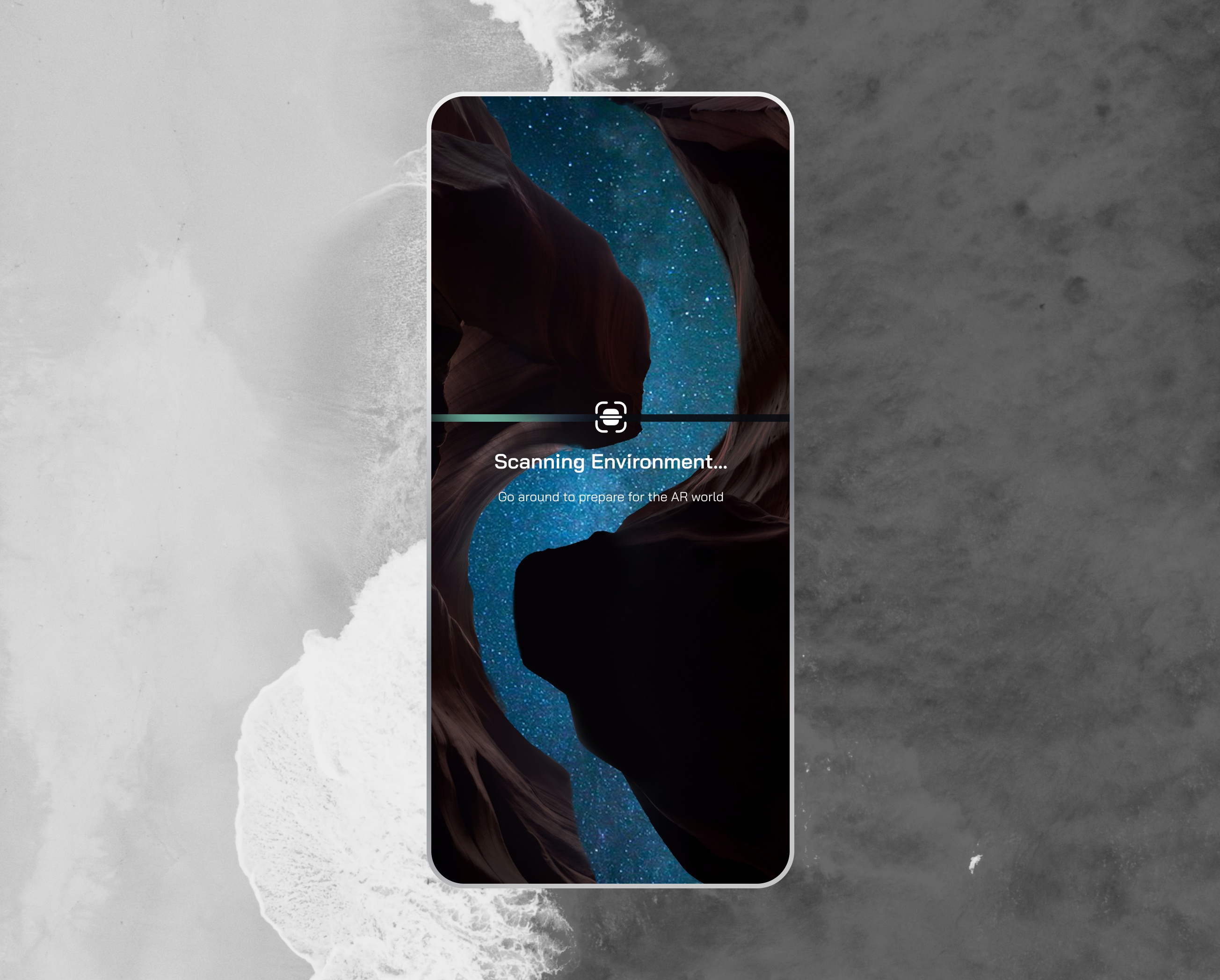
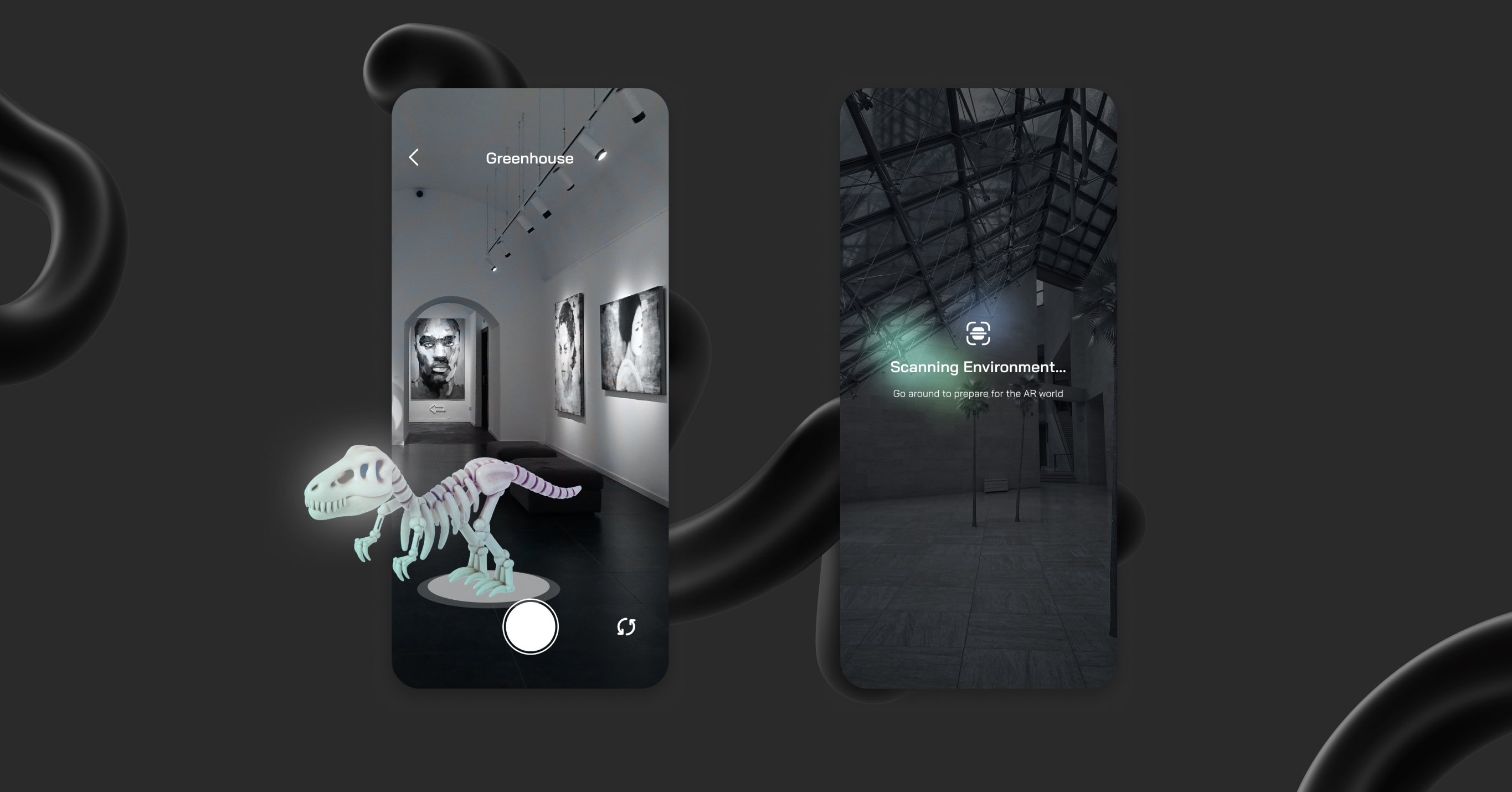
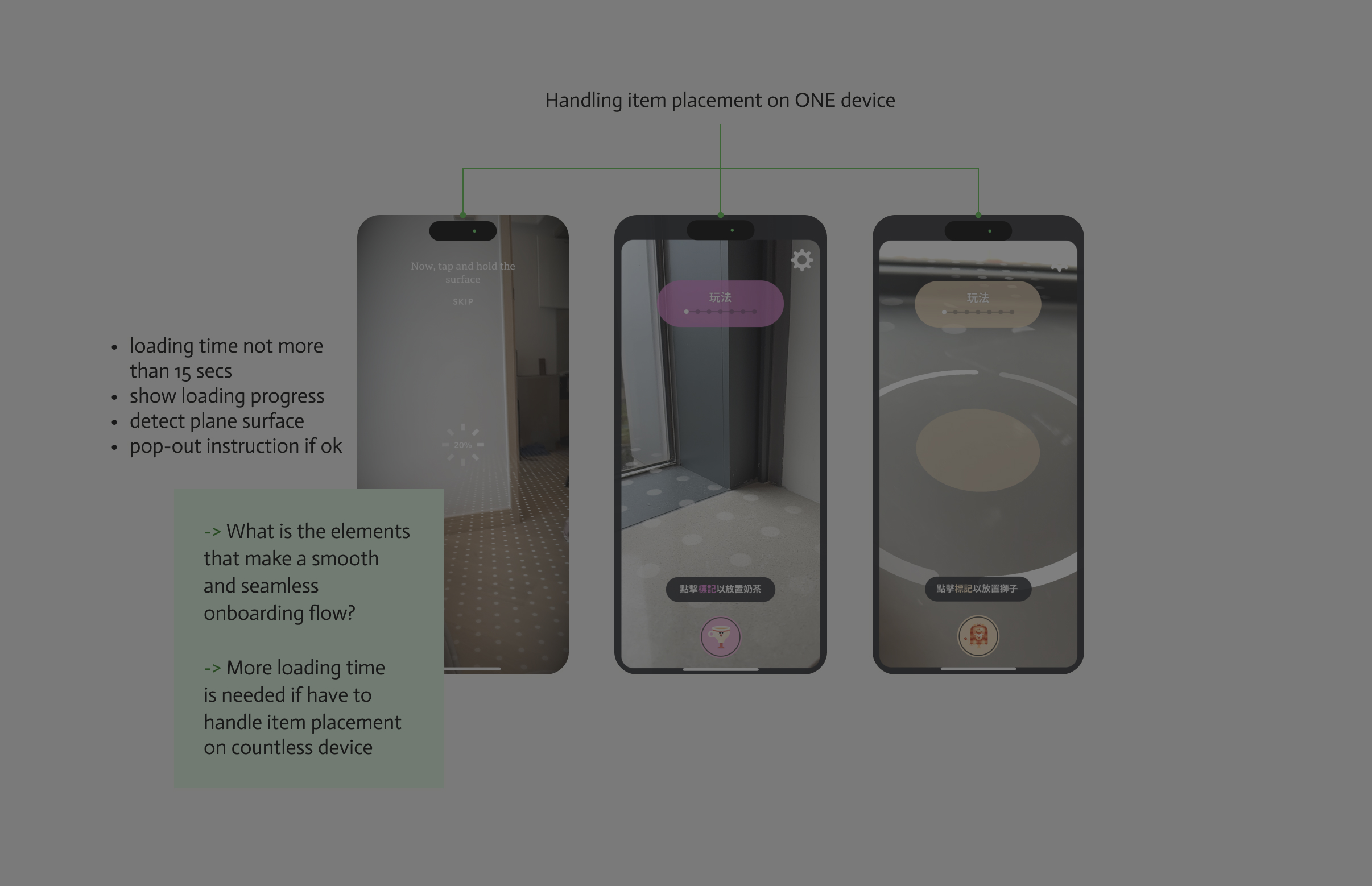
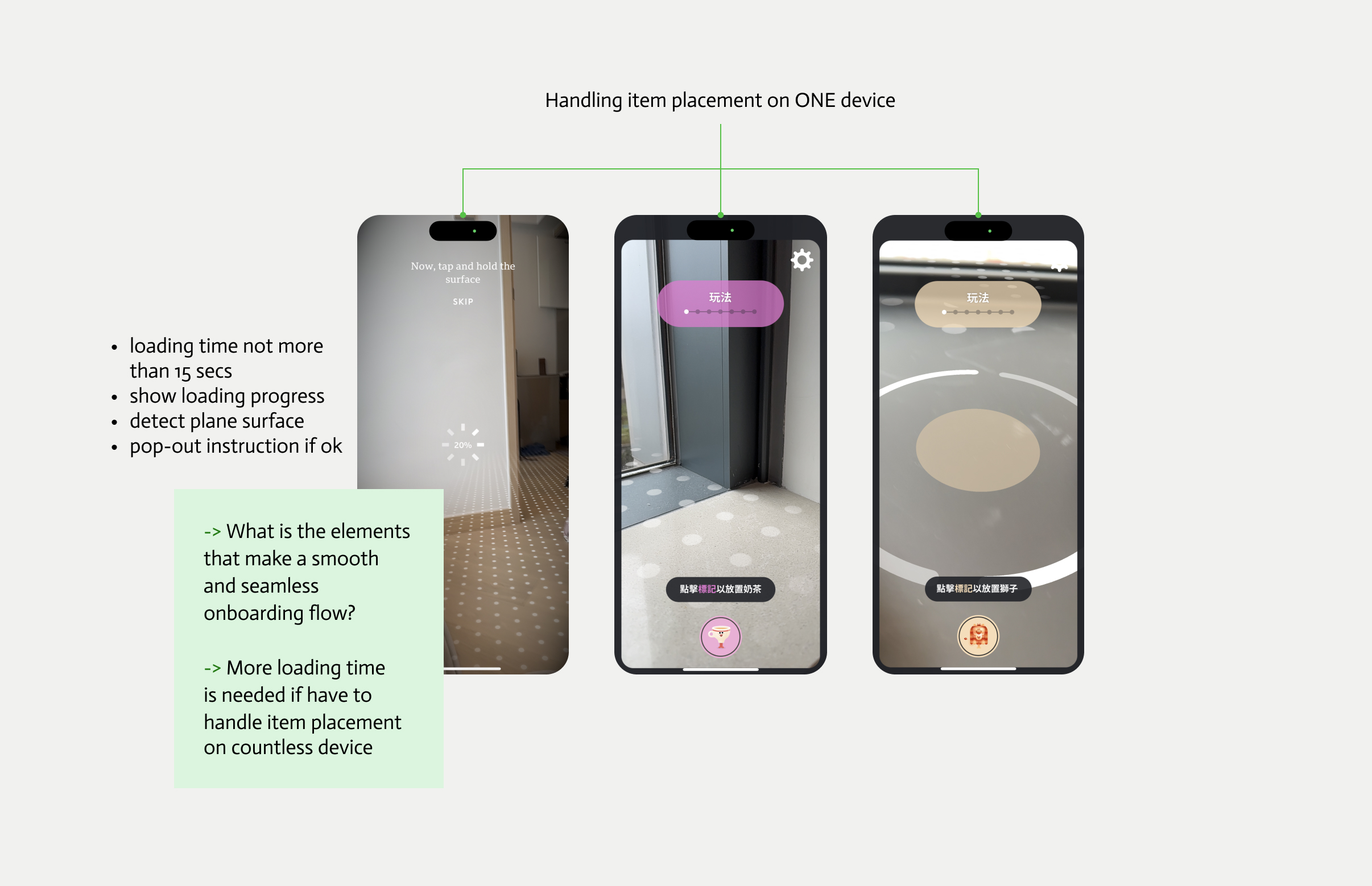
The key focus of the app was to establish a seamless connection between the AR experience and the user's environment. To achieve this, the display of 3D objects within the digital twins of environments, needed to be precisely positioned at predefined points. Thus there are also a scanning process of the predefined points before going directly into AR world. This presented a unique UI limitation that required a thoughtful approach to guide users through the experience.


Augmenting Reality
Extensive research methods, including competitive analysis and user interviews, were employed to gain insights into user expectations and preferences. The analysis of the research findings allowed for a better understanding of user behavior, enabling the exploration of various attempts and iterations to refine the AR experience within the app.


Competitive Analysis
We conducted a thorough analysis of the augmented reality (AR) app market to identify key players, their offerings, and areas for differentiation. Our research showed that while there are several popular AR apps, they mostly cater to specific niches or industries, leaving room for a more general-purpose AR app that can appeal to a wider audience.


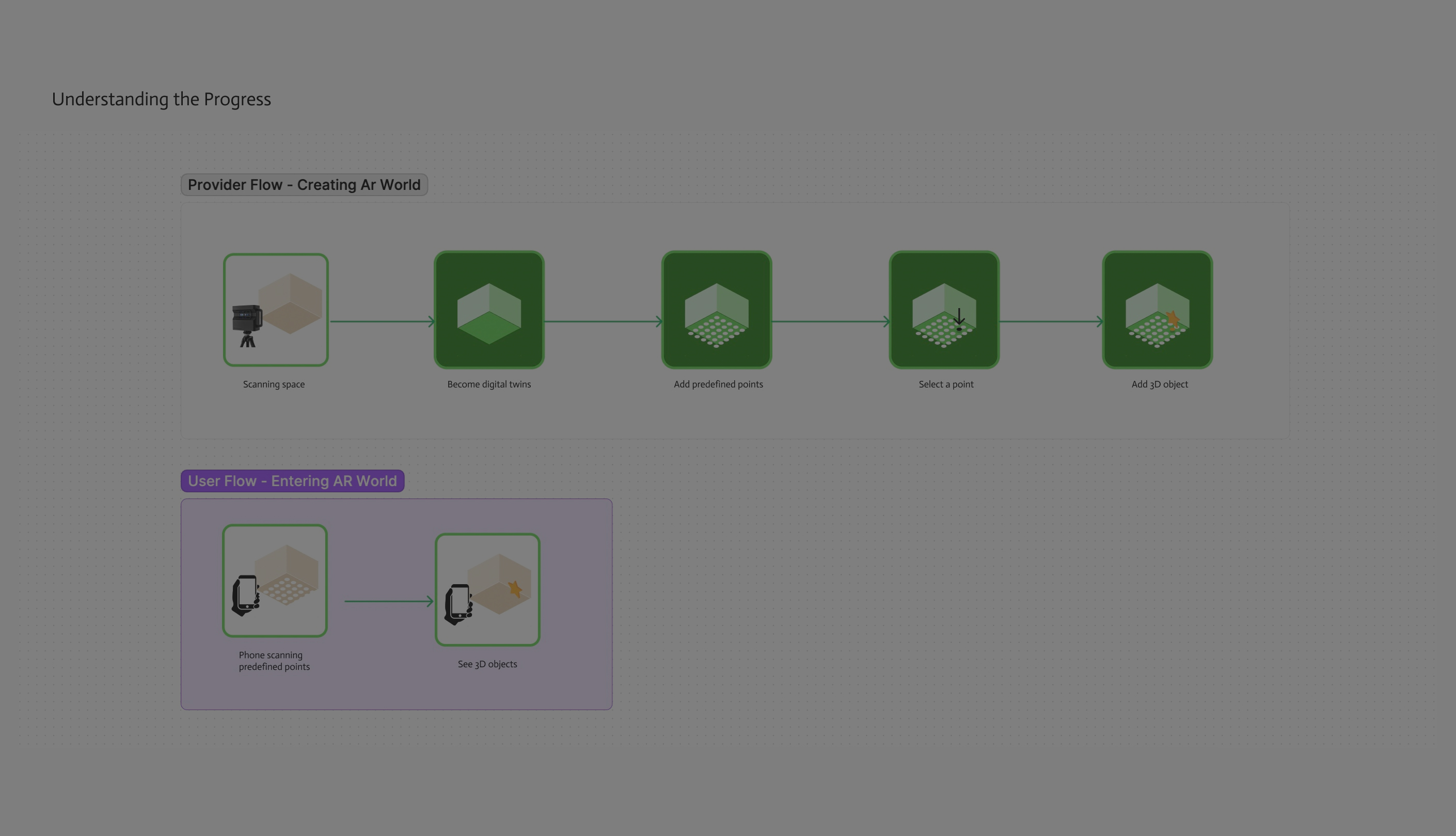
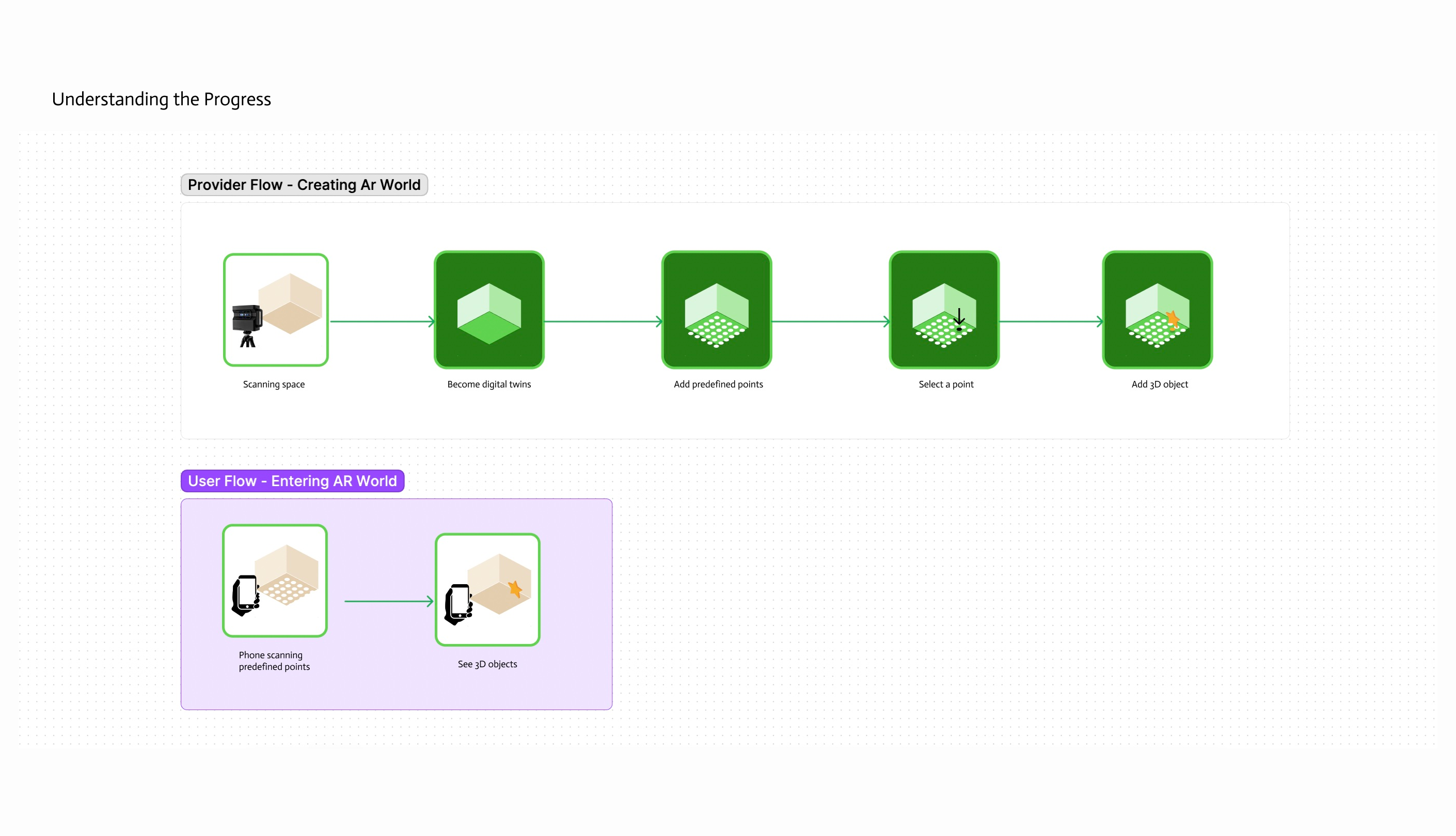
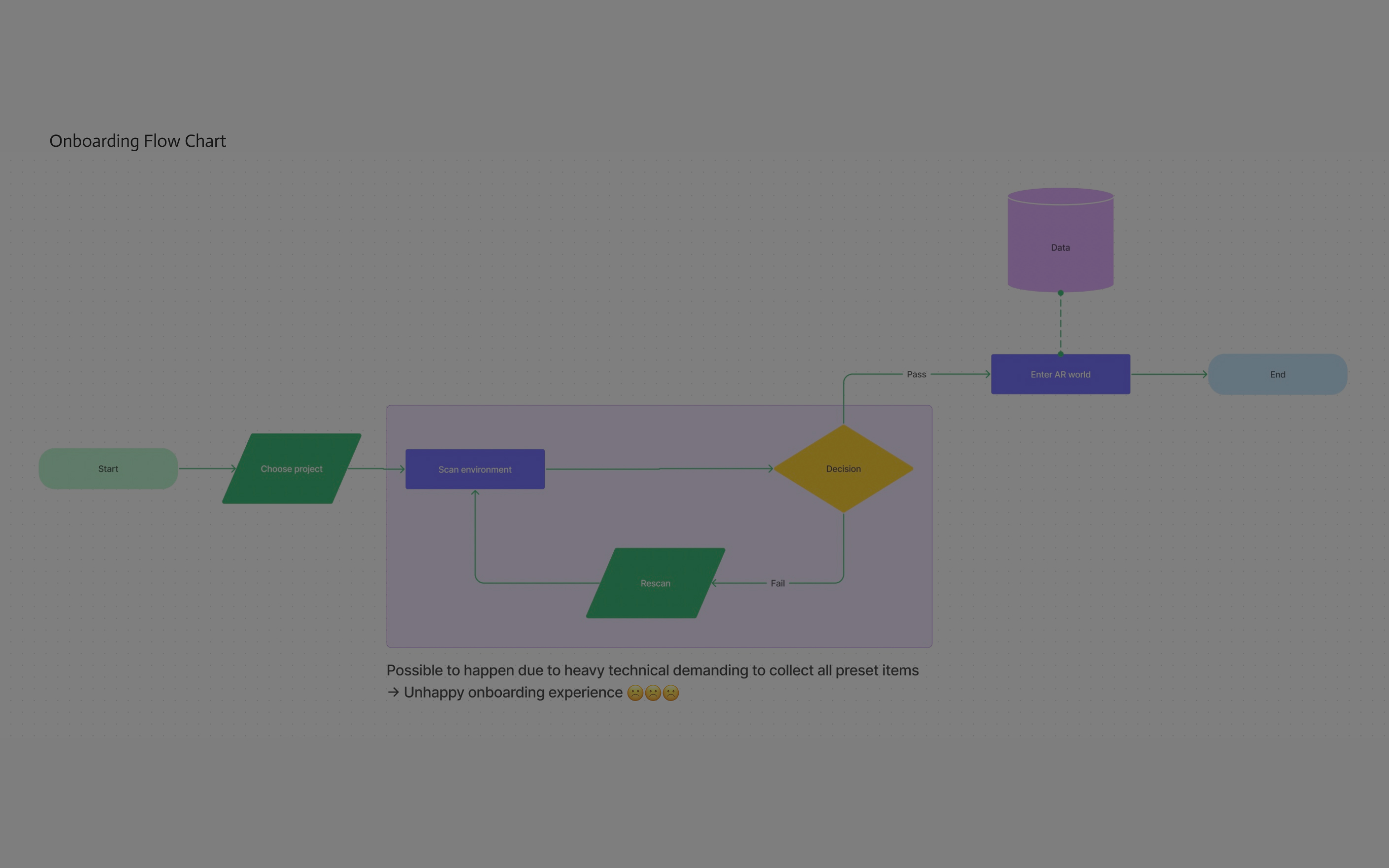
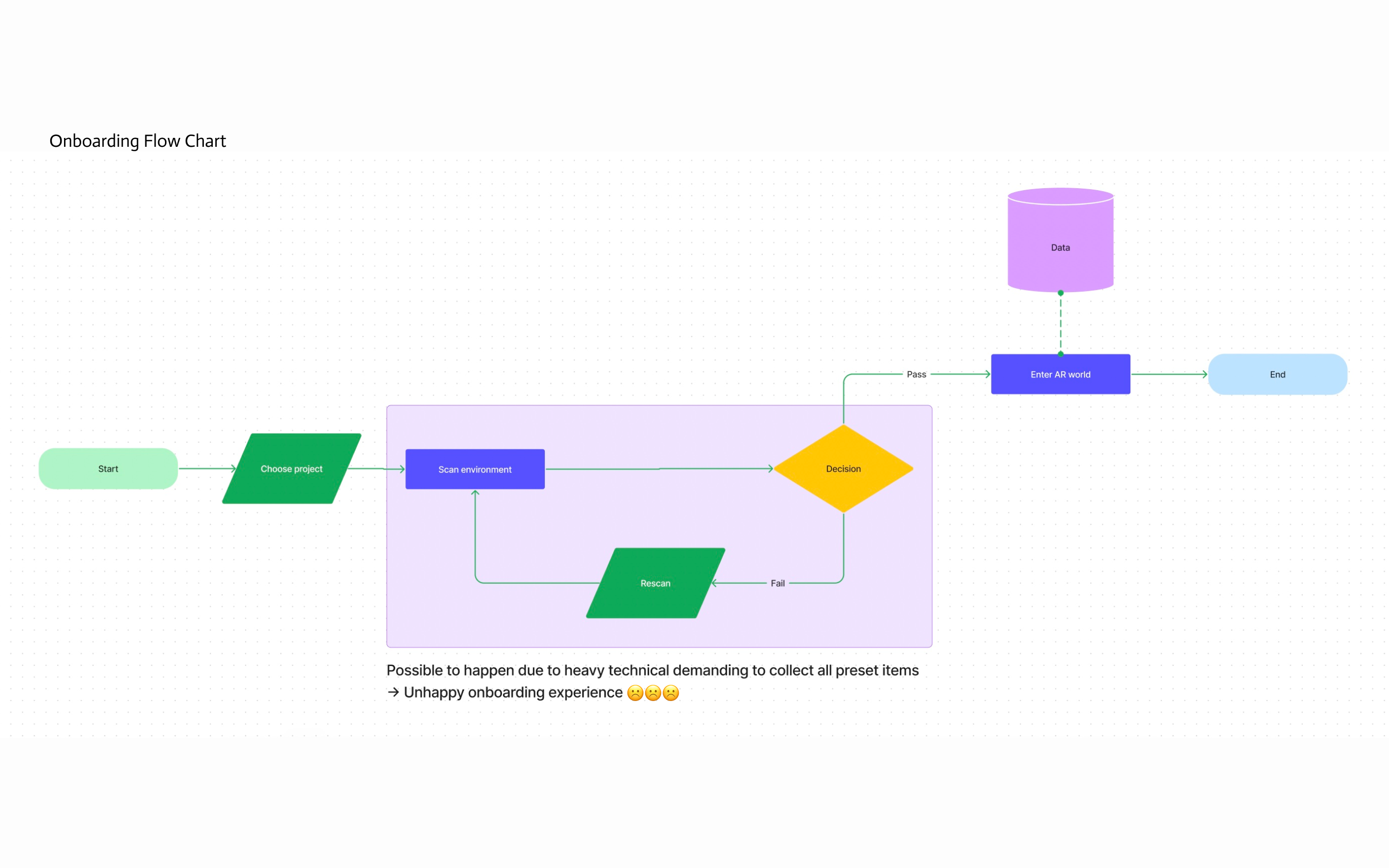
User Flow
To understand the user journey and experience, we created user flow diagrams that illustrated the steps taken from launching the app to completing a task. Through this exercise, we identified pain points and areas where users might struggle or drop off, allowing us to refine the app's design and functionality accordingly.


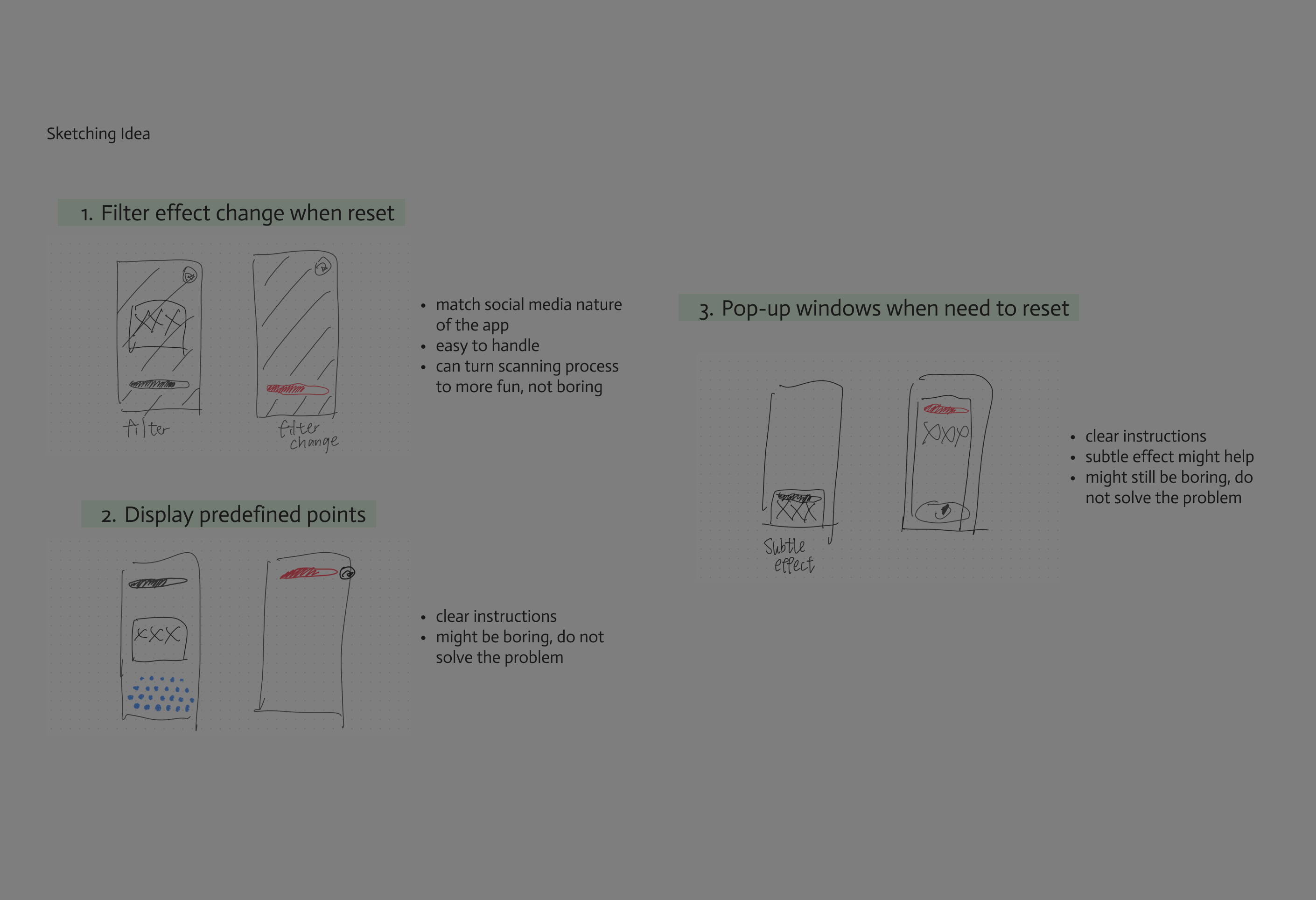
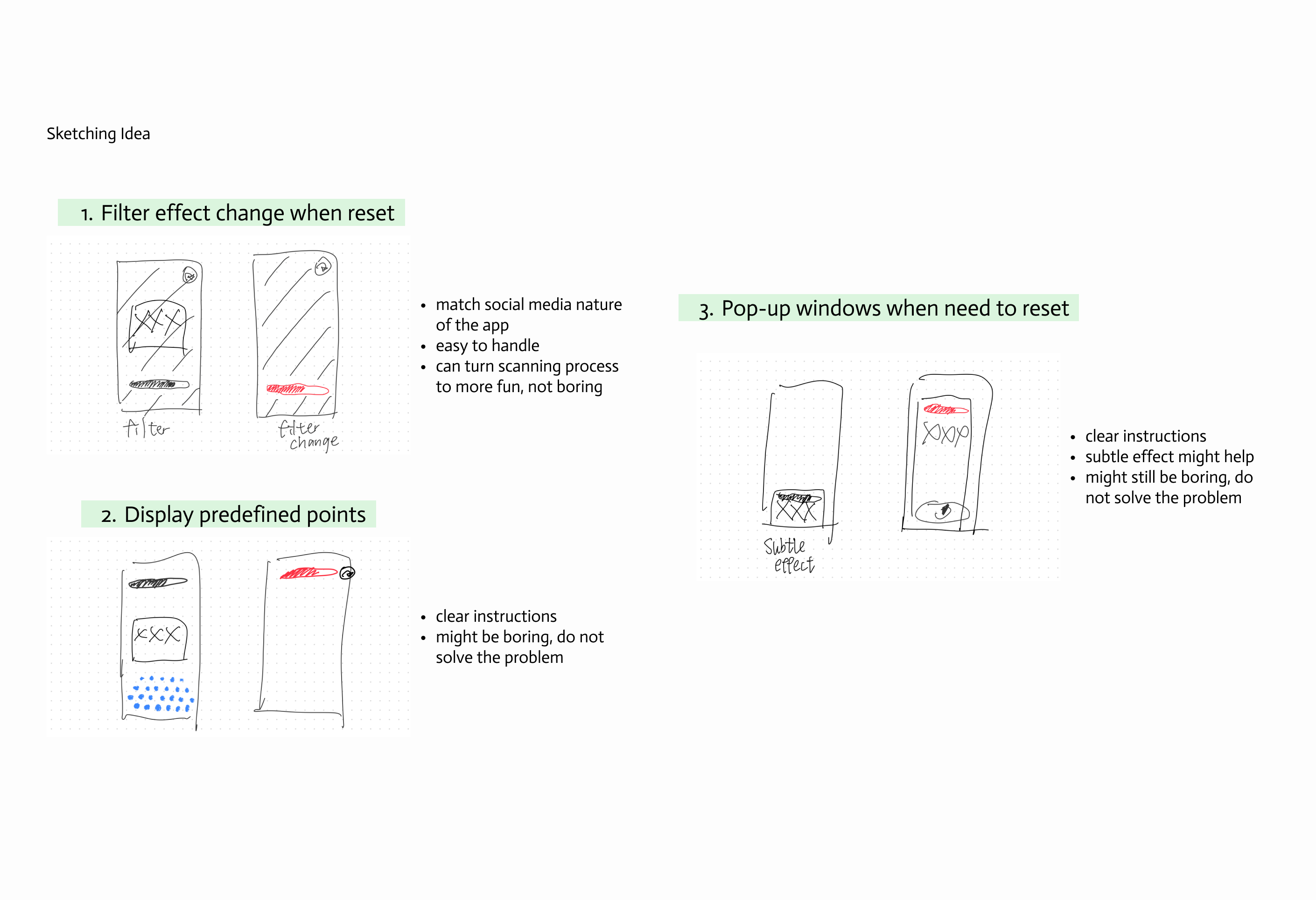
Exploring Ideas
Brainstorming sessions led to a plethora of creative ideas for the app's features and functionalities. To filter these ideas, we considered factors such as user needs, business goals, and technical feasibility.
Ultimately, we settled on a set of core features that addressed the major pain points and offered significant value to our target audience.
Ultimately, we settled on a set of core features that addressed the major pain points and offered significant value to our target audience.


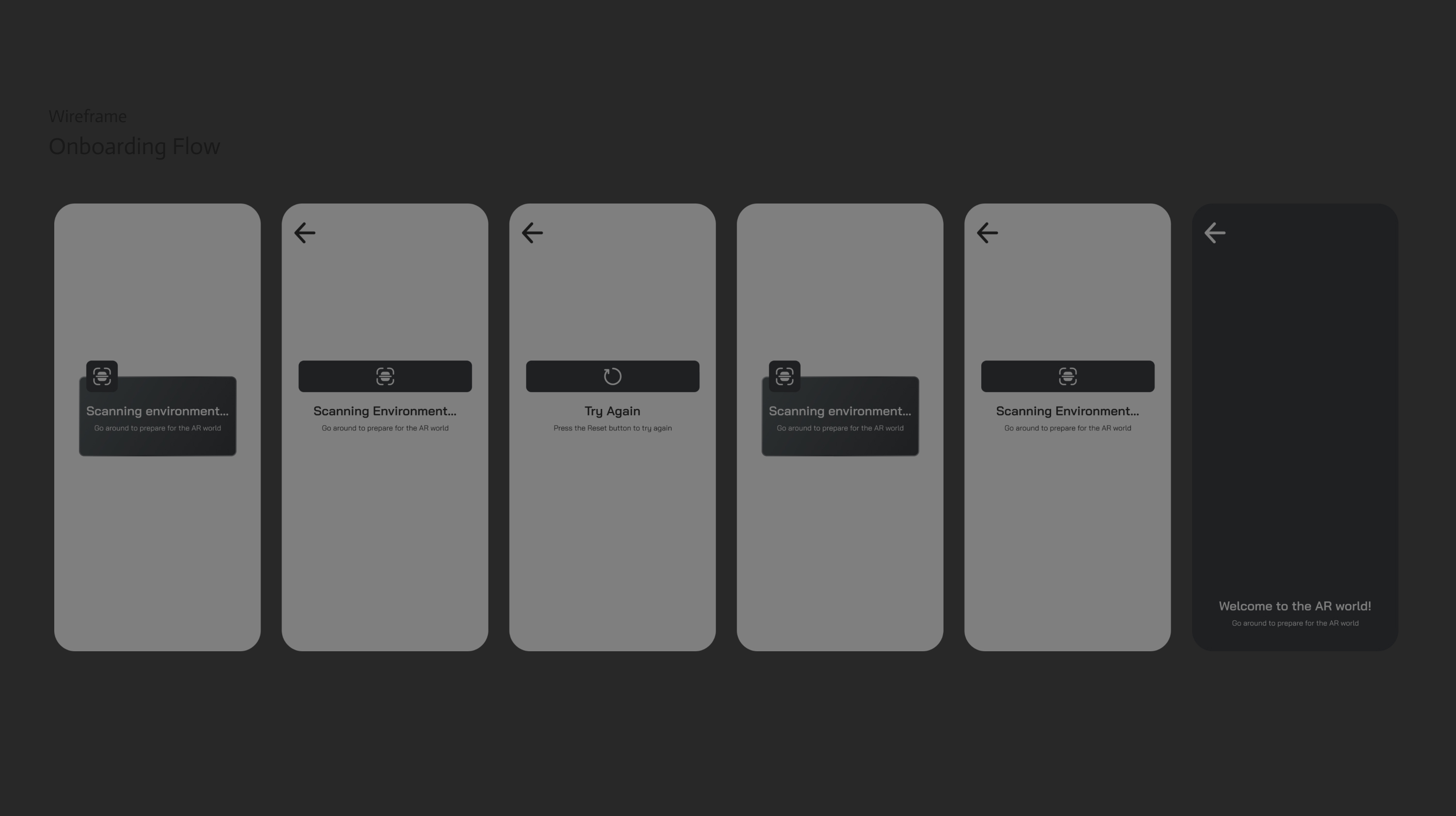
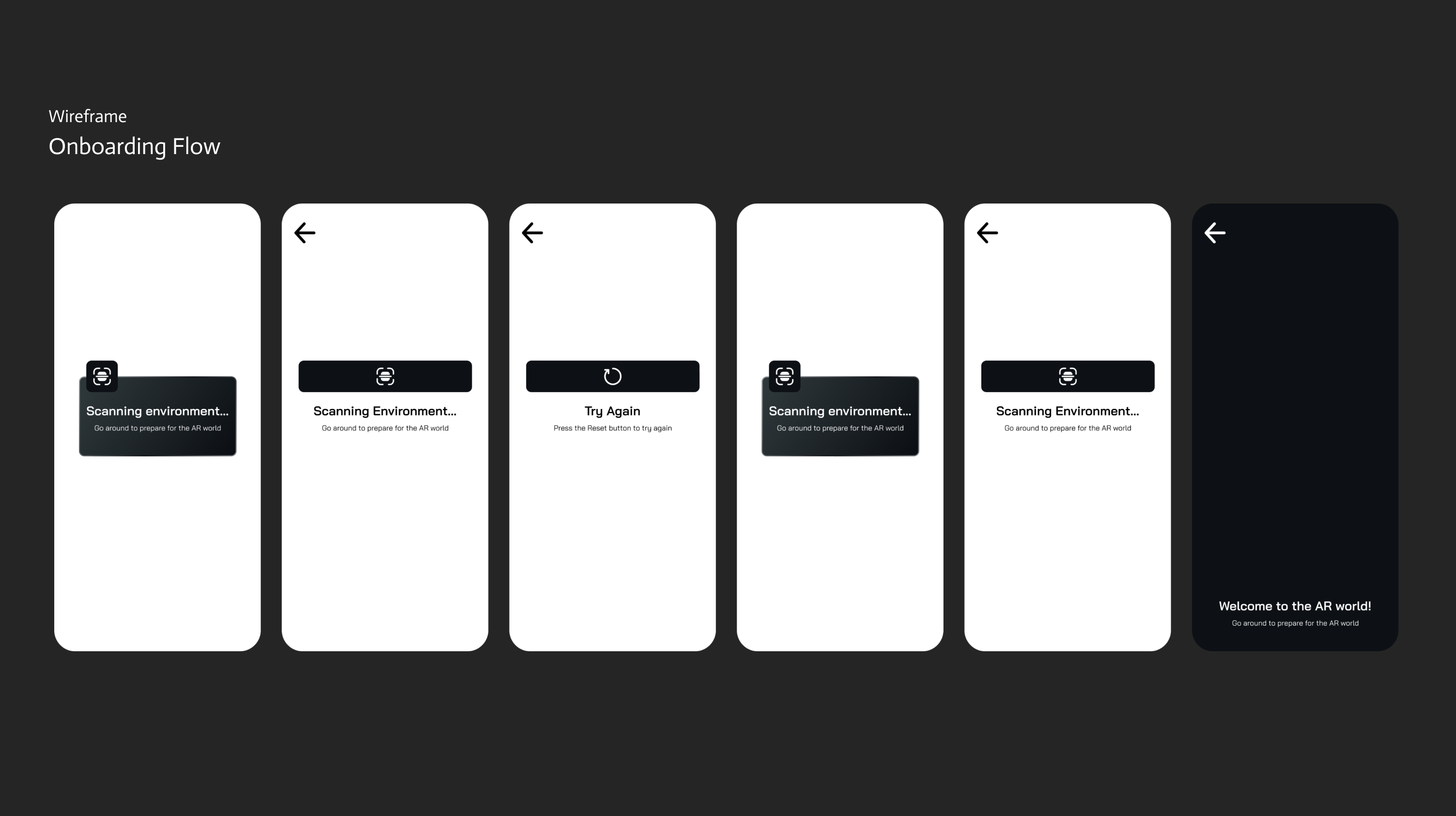
Wireframe
Our next step was to create wireframes that visualized and organized the app's layout and content. These early iterations allowed us to quickly validate assumptions and make necessary changes before investing time and resources into development.
The wireframes served as a blueprint for the app's design language and user interface elements, ensuring consistency throughout the development process.
The wireframes served as a blueprint for the app's design language and user interface elements, ensuring consistency throughout the development process.
Just Wondering
Analyzing the findings from competitive analysis and user interviews, enhanced the understanding of user behavior, driving iterative refinements in the AR experience through flowcharts, user journeys, and wireframes. Augmenting reality became an iterative process driven by user insights.
The final solution entailed designing a user flow that seamlessly merged the digital and physical worlds. By strategically placing virtual objects within the digital twins, users could experience a truly augmented reality. This required employing design skills such as user-centered design, interaction design, and spatial awareness, ensuring that the app provided an intuitive and immersive experience.