Hybrid Reality Platform

My Role
UI design, UX design, Reponsive design, Adaptive design
Summary
The Hybrid Reality Platform (HRP) is a revolutionary solution that combines the power of Building Information Modeling (BIM) and Reality Modeling.


It's all about
As an assistant UX/UI designer, my role was to contribute to the revamping of the HRP system and focus on responsive design. This involved optimizing the user experience across various devices, ensuring seamless interactions and intuitive interfaces.
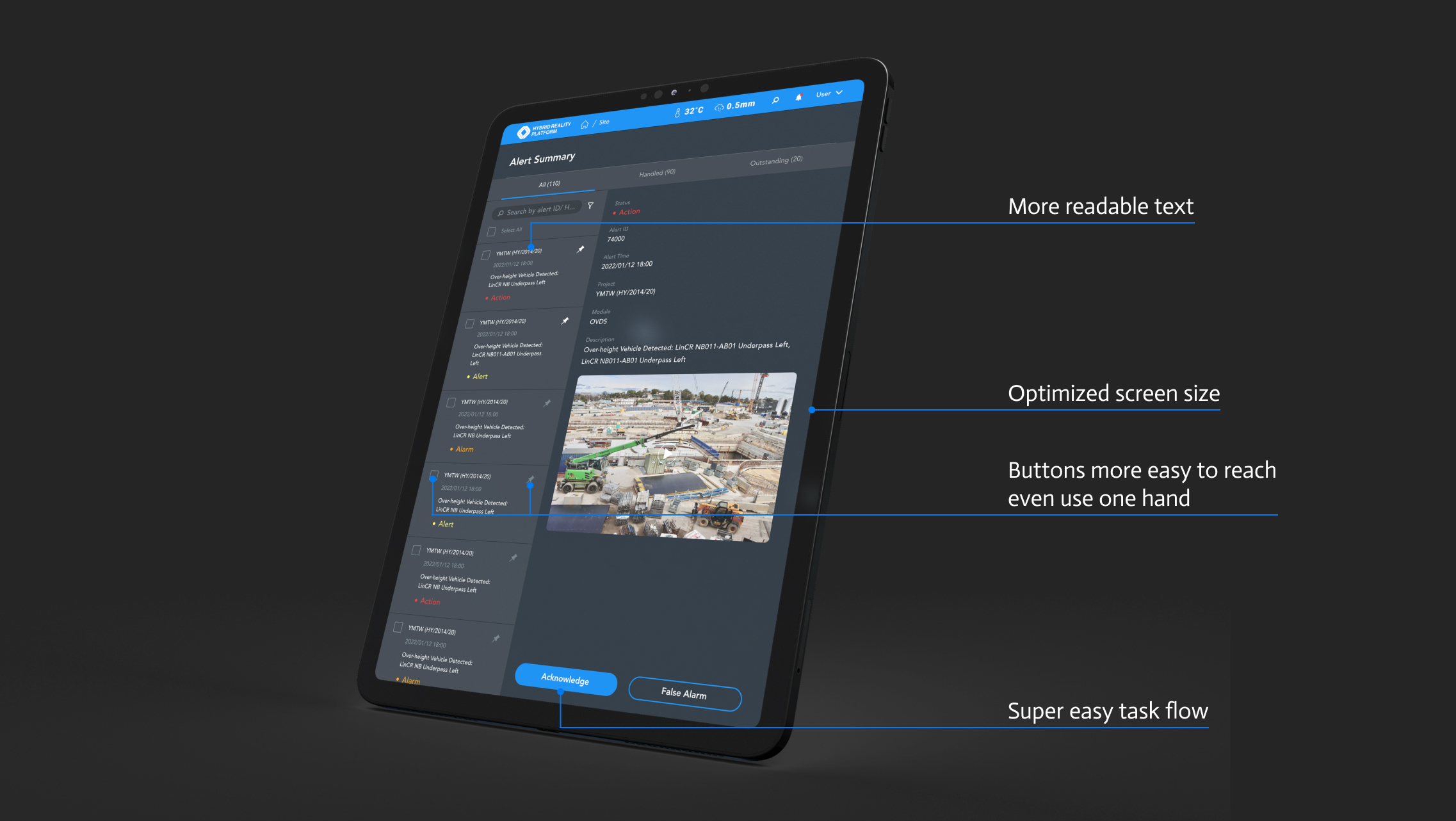
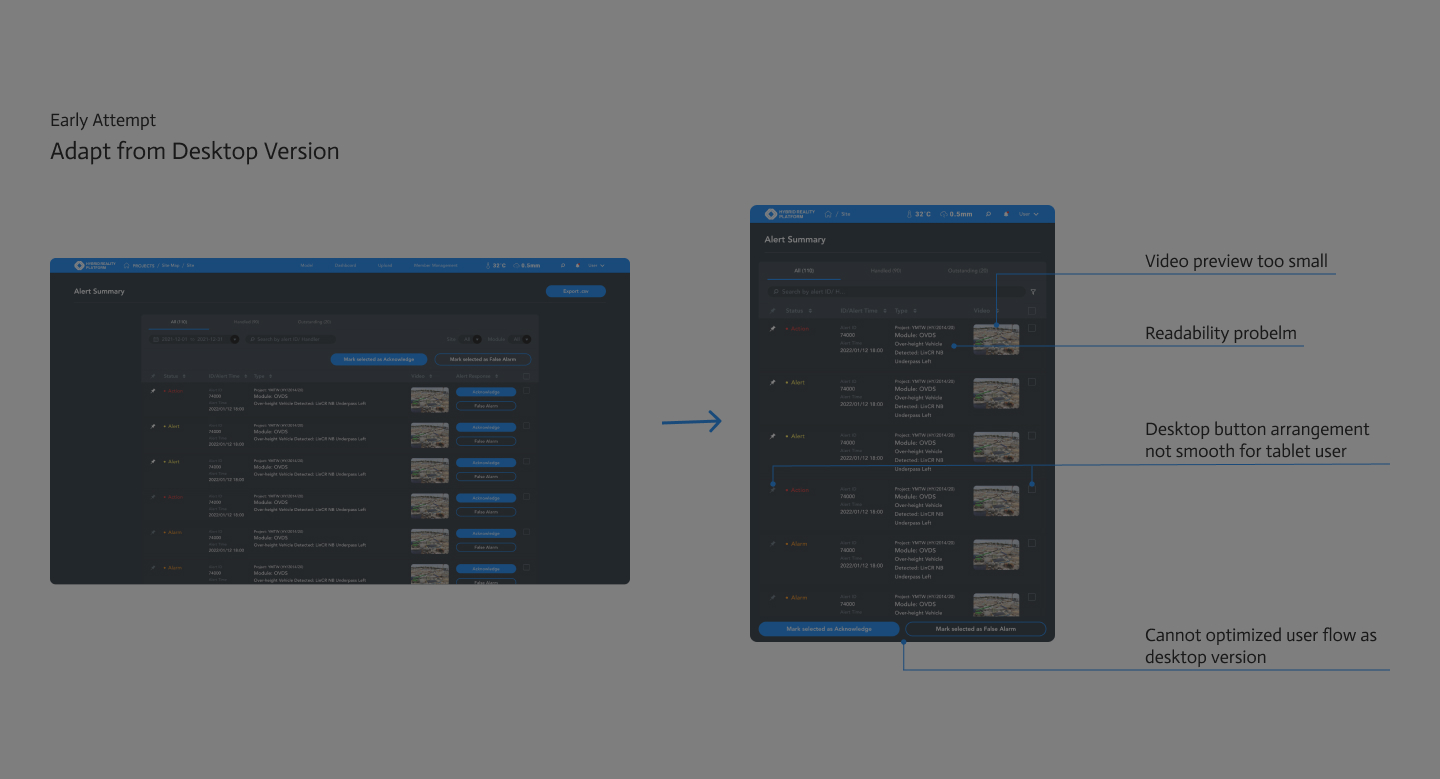
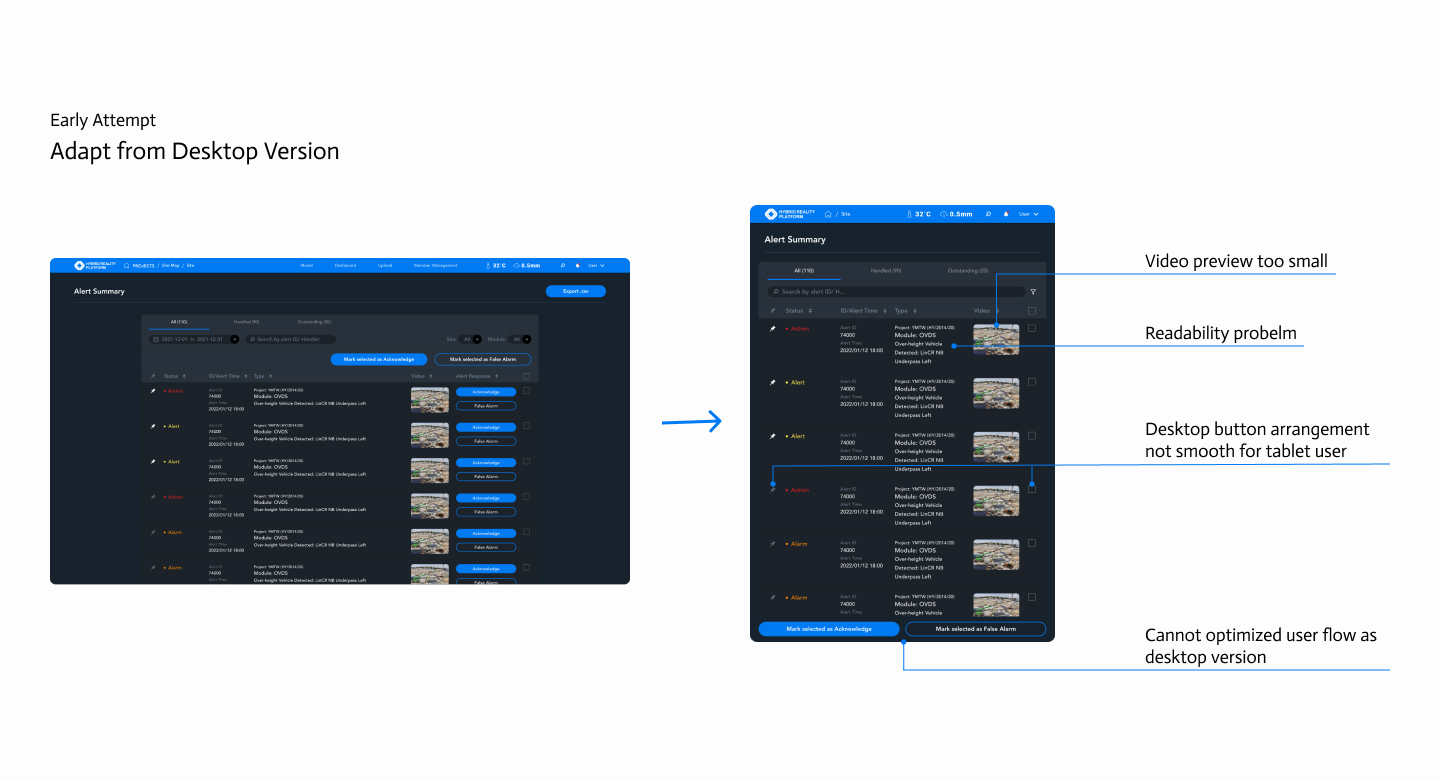
Responsive design aimed to enhance the user experience on different devices, catering to the diverse needs and preferences of users. By employing responsive design principles, the HRP platform could adapt seamlessly to various screen sizes and resolutions. However, one major challenge was the alert center section, which required careful consideration to ensure optimal visibility and functionality across all devices.




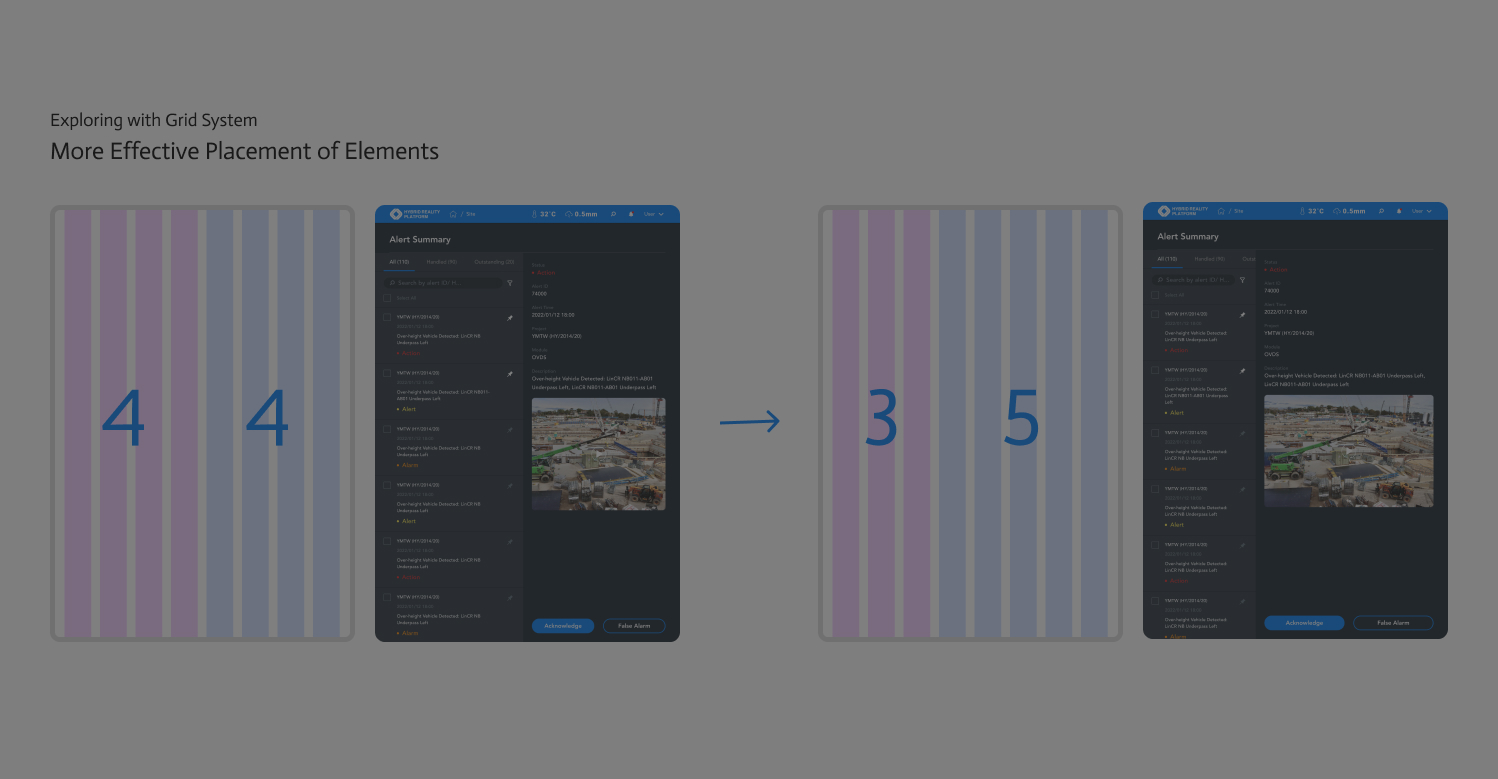
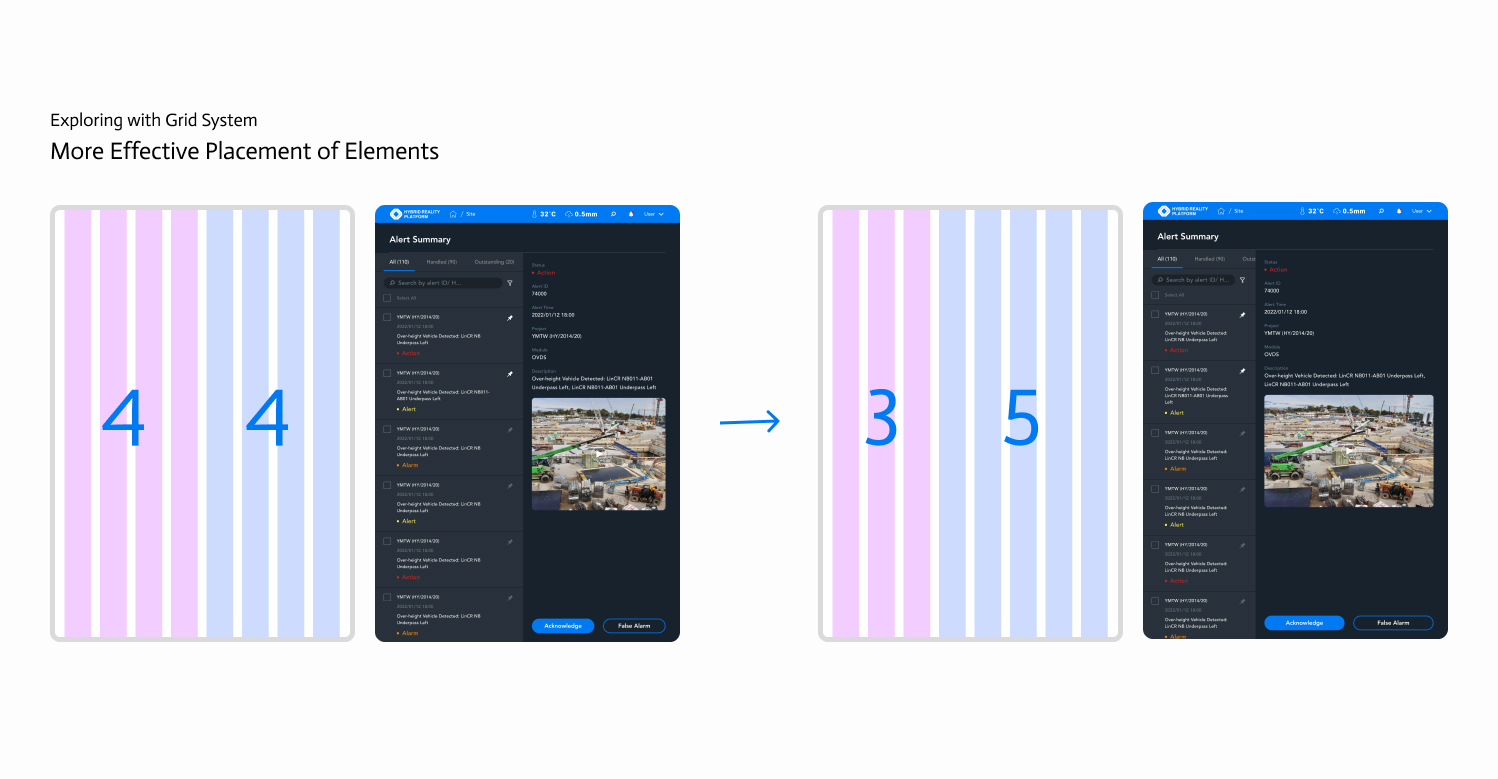
Design System and the Grid
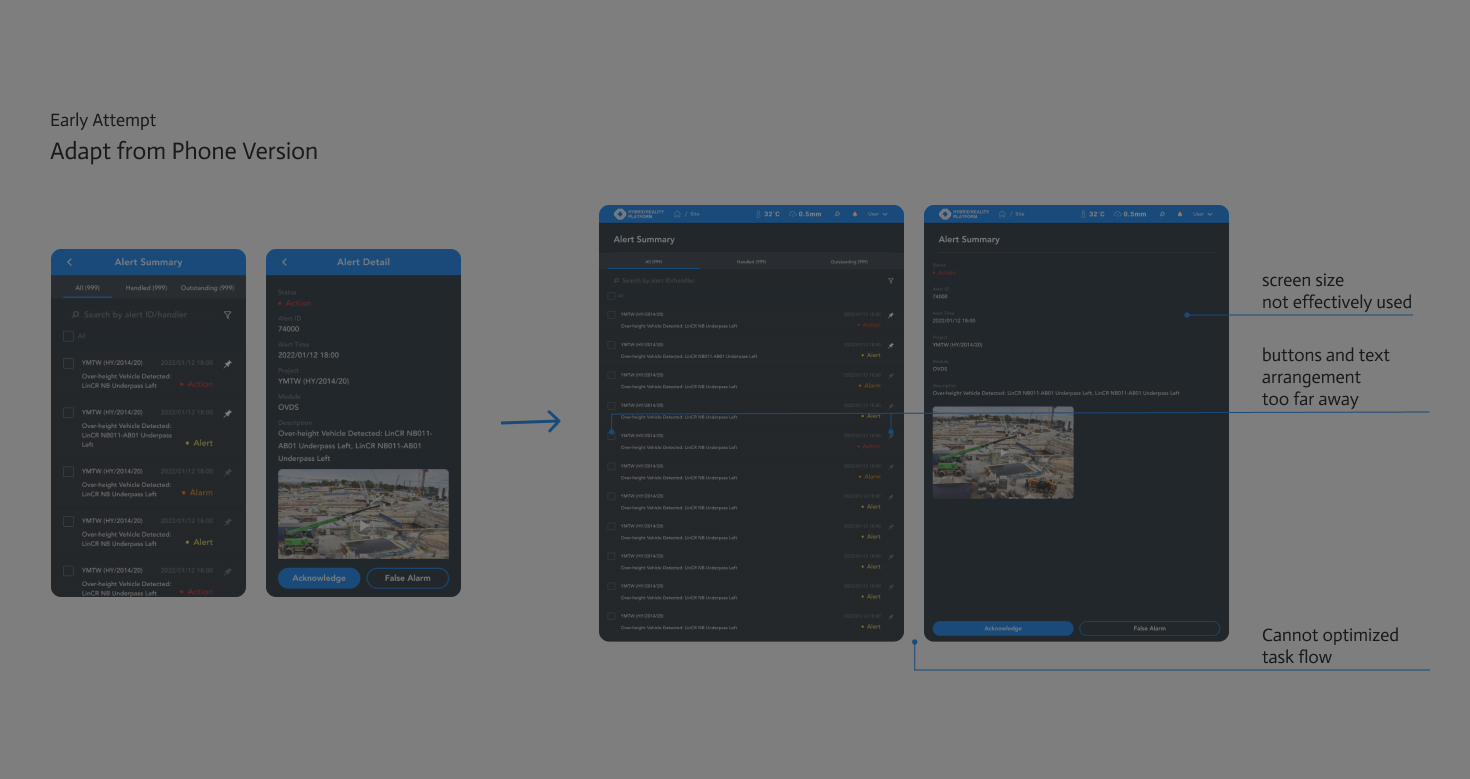
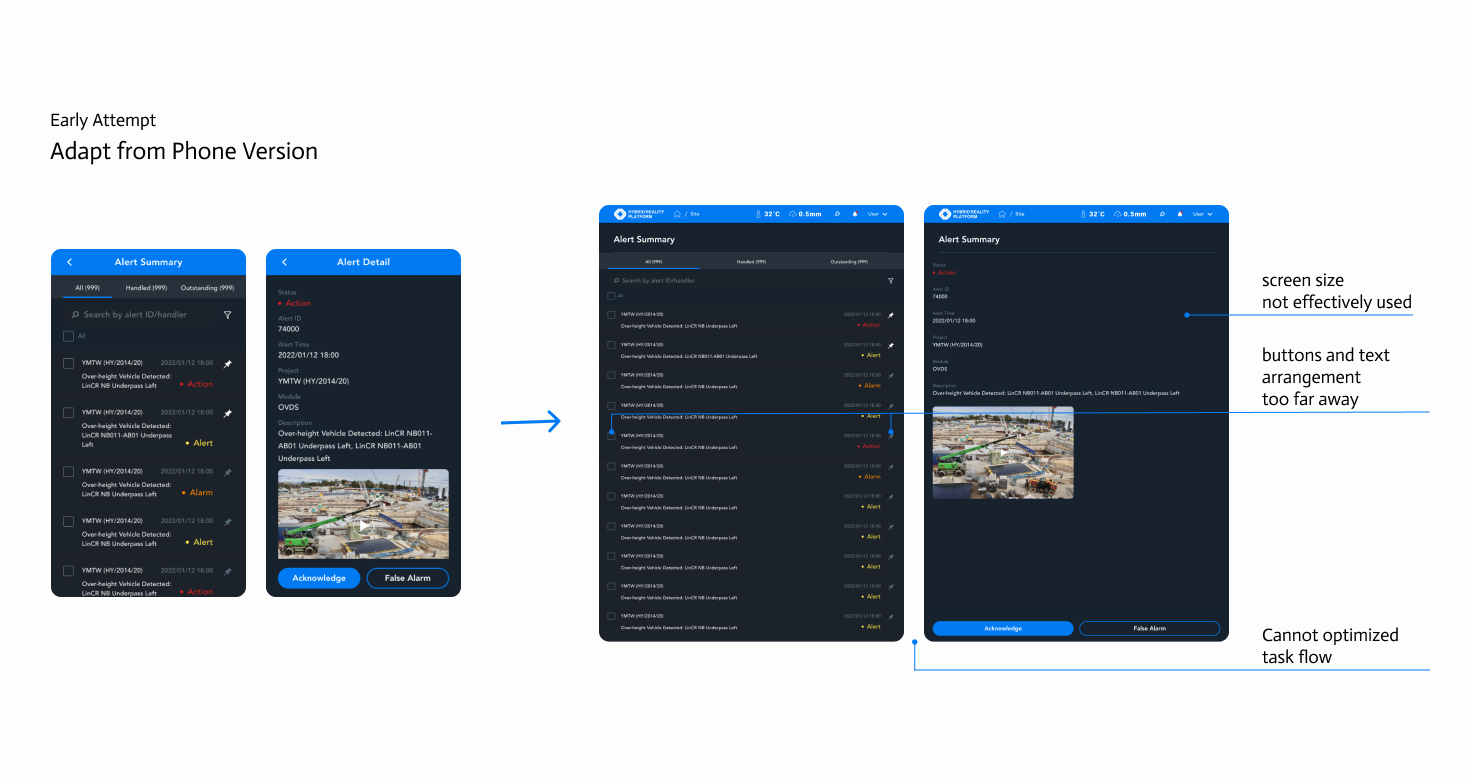
Initially, the plan was to rescale the phone version for different devices, as it seemed like a straightforward approach. However, it soon became apparent that simply rescaling the design would not be user-friendly. Additionally, the existence of a pre-existing design system added complexity, limiting the freedom to completely overhaul the tablet version. Balancing the need for consistency with the desire for optimal user experience posed a significant design challenge.
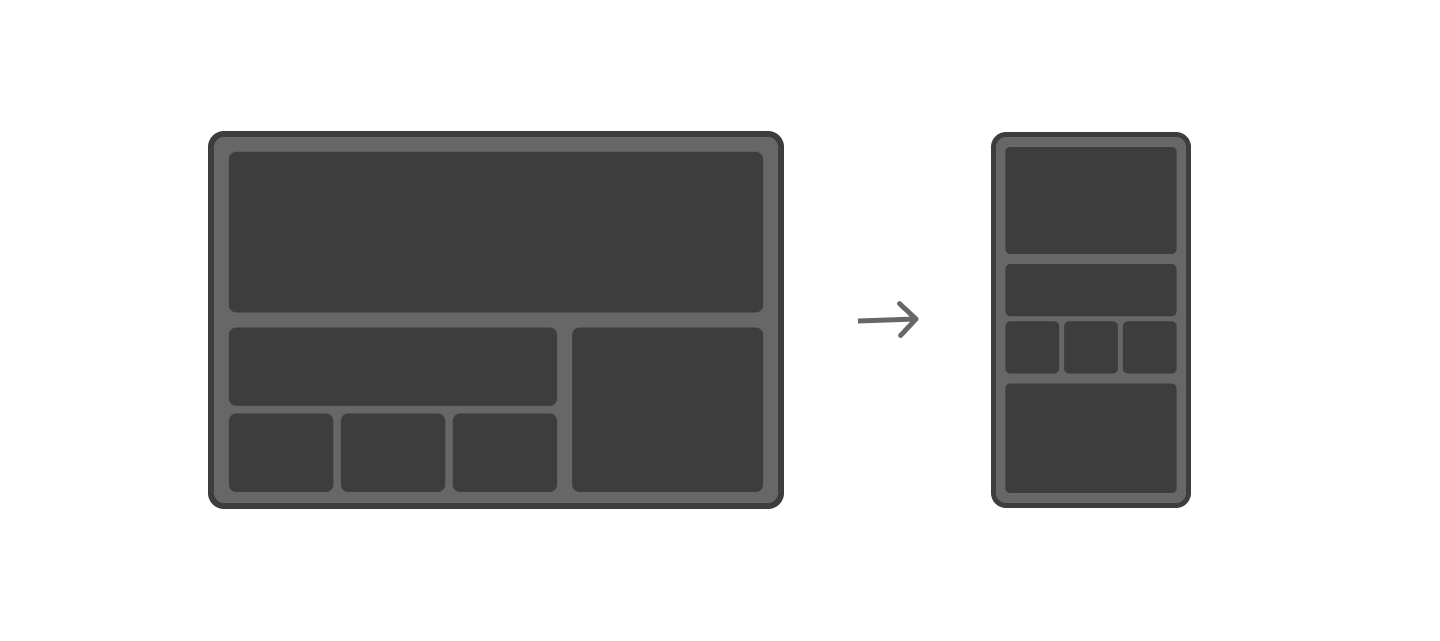
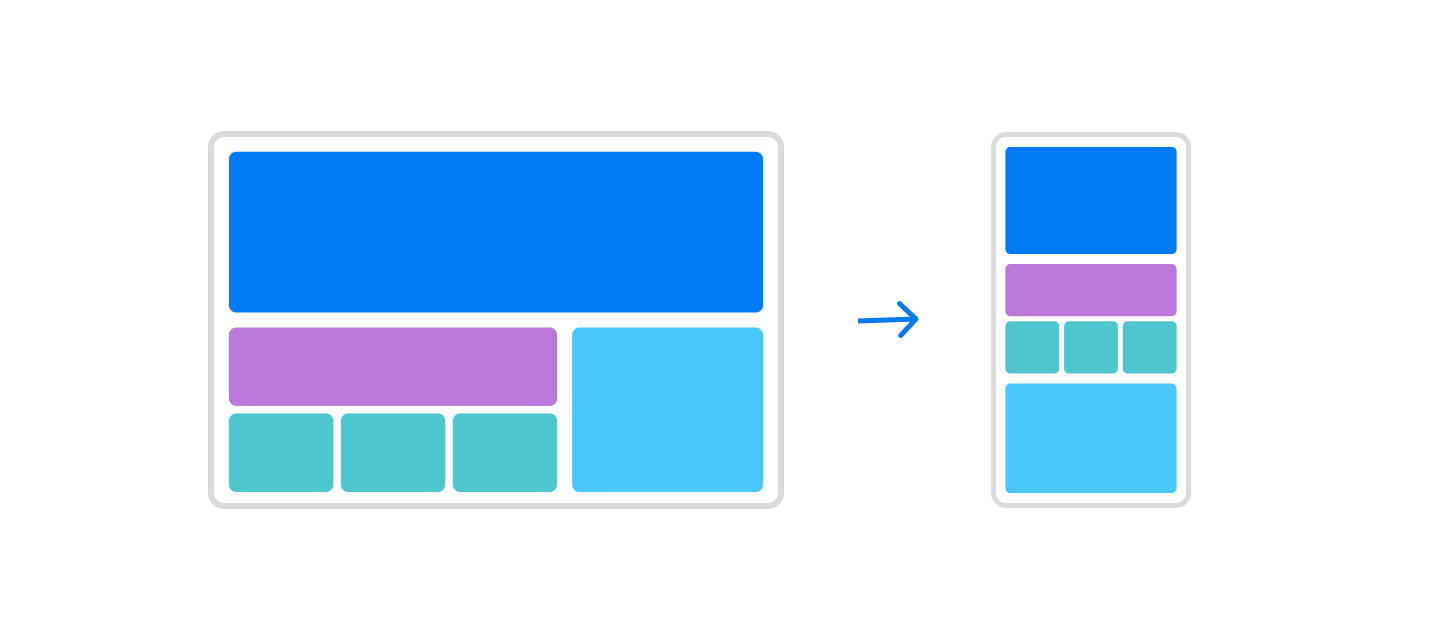
In order to effectively solve a problem, it is crucial to confront it head-on and take action. This approach yielded positive results in this experience. While delving into the design system, I thoroughly examined the grid system, which led me to a breakthrough idea. This concept not only enables me to optimize screen sizes, but also allows for tailored variations of UI elements based on the phone version.


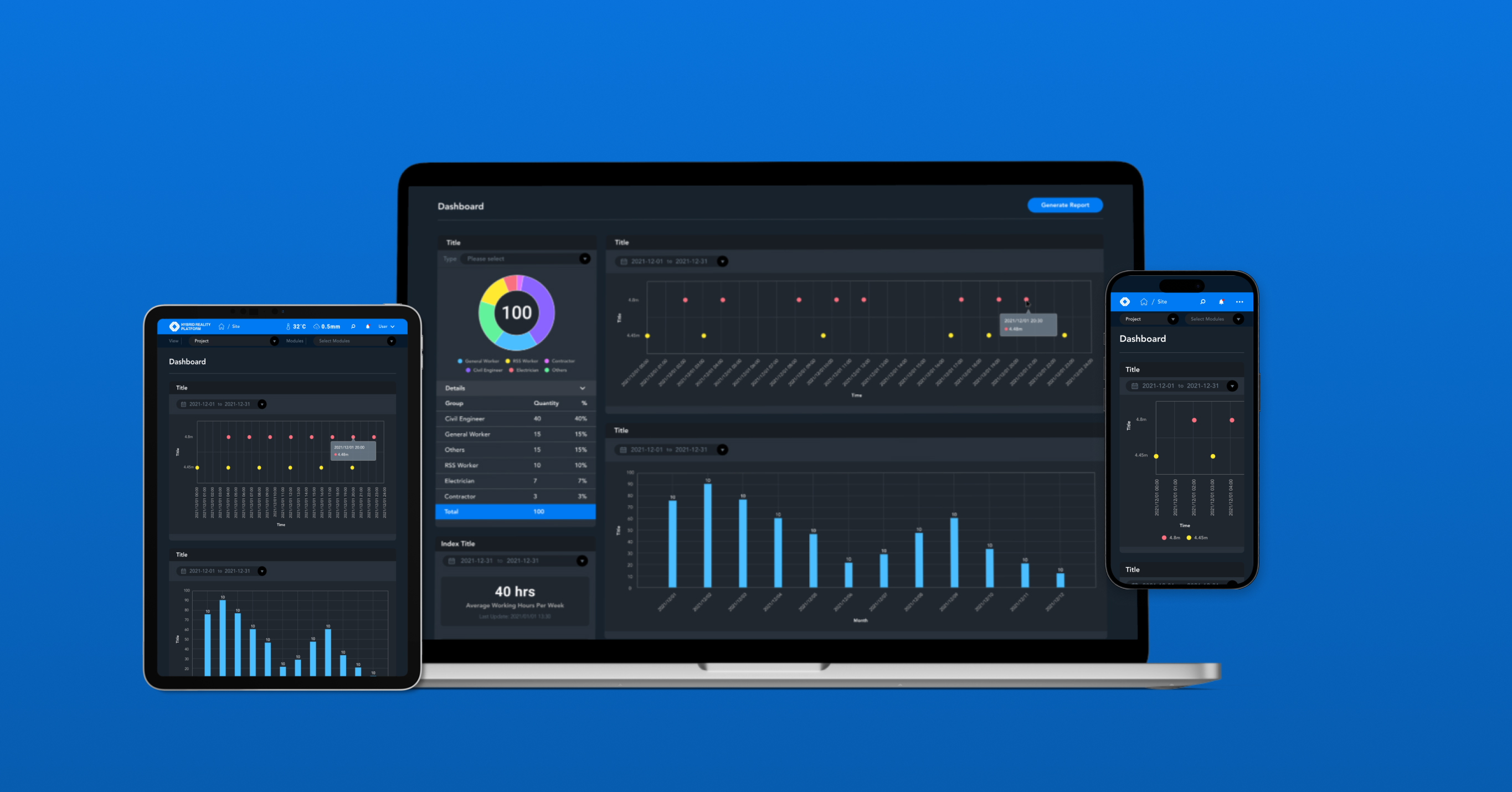
Responsive / Adaptive
After careful consideration and weighing the pros and cons, the final decision was to redesign the tablet version based on the phone version while incorporating slight variations. This approach allowed for a more optimized experience while maximizing the usage of the larger tablet monitor space.